Portfolio
A collection of my latest work and accomplishments
When: 2025
Contribution: UX Designer, Front & Backend Developer
Description:
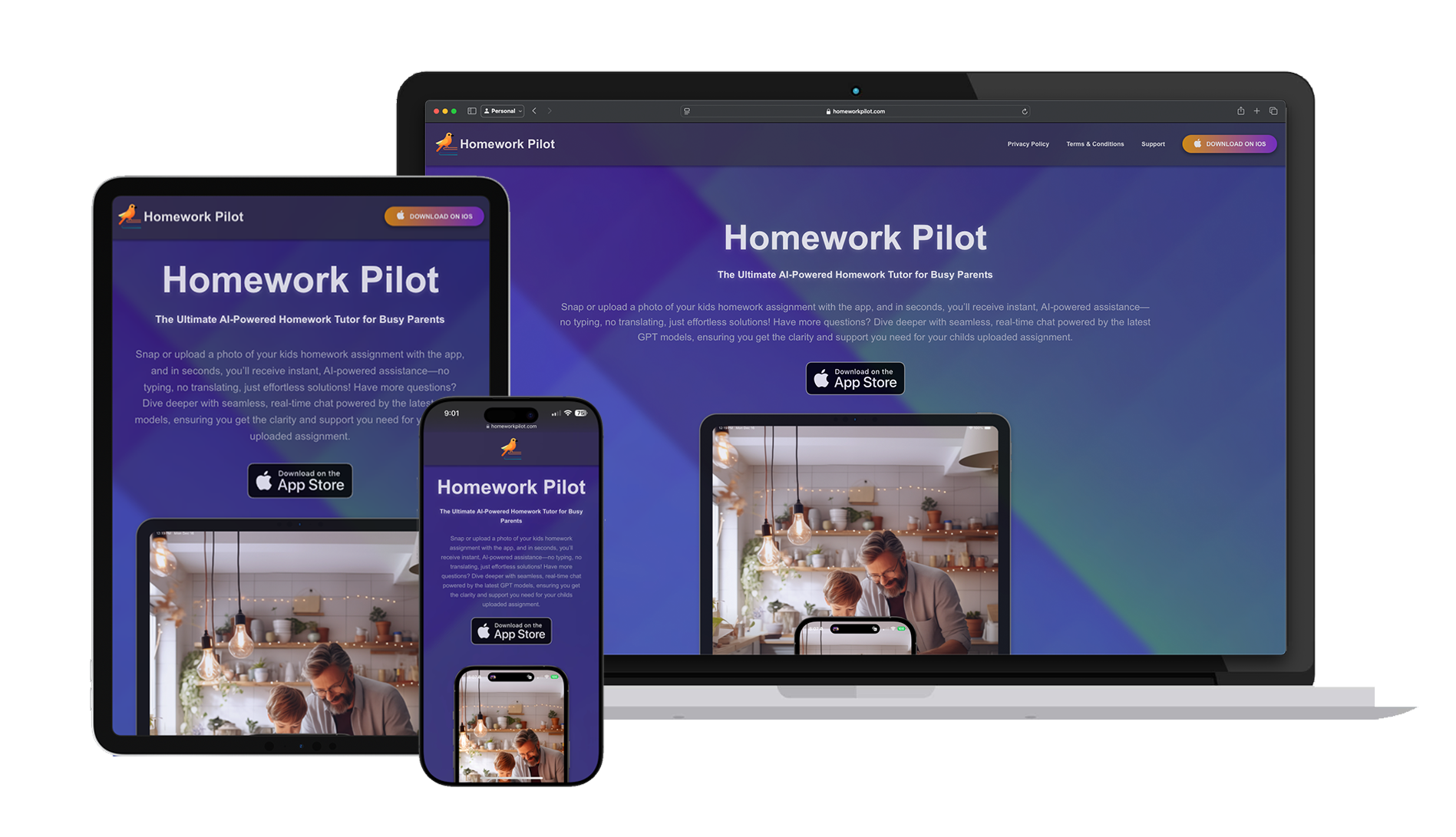
I designed and developed the Homework Pilot marketing site to showcase the app’s features and provide a seamless user experience. The site was built with React for a fast and dynamic front end and powered by an Express back end with an admin system to track user analytics and engagement.
The design focuses on clarity and accessibility, using clean layouts, engaging visuals, and clear messaging to communicate the app’s value. The admin system allows me to monitor user interactions, track key metrics, and optimize marketing strategies based on real time data.
This platform serves as the gateway to Homework Pilot, ensuring a smooth introduction for new users while providing valuable insights to enhance the overall experience.

When: 2024 - 2025
Contribution: Founder, Designer, and Developer
Description:
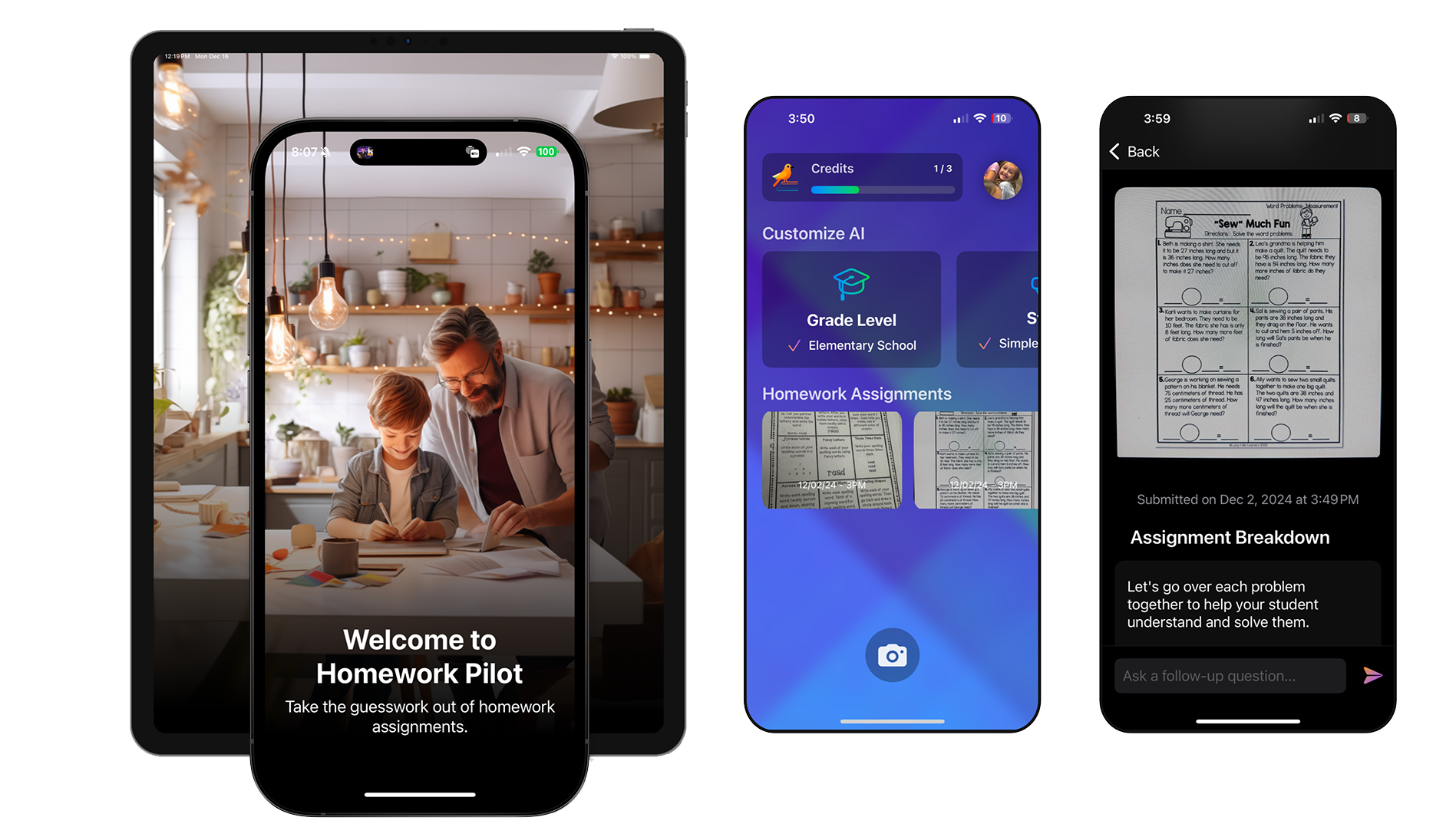
I created Homework Pilot to empower parents in guiding their children through homework with ease. The app transforms any assignment into a personalized learning experience. Simply snap or upload a photo and AI generates step by step explanations in real time. With scan based AI assistance, interactive chat for follow up questions, and customizable learning modes, Homework Pilot adapts to different learning styles, making complex topics easier to understand.
To bring this vision to life, I initially built the app using React Native and Expo, allowing for rapid cross platform development and early user validation. After refining the core features and gathering valuable feedback, I transitioned Homework Pilot into a fully native iOS 18 application using Swift and Xcode. This shift unlocked faster performance, seamless system integration, and a smoother user experience.
Rebuilding the app in Swift required rewriting key components, optimizing OCR performance, and leveraging Apple’s native modules to enhance response accuracy and speed. The transition significantly boosted app responsiveness, offline support, and system level capabilities, ensuring Homework Pilot delivers fast, reliable, and intelligent homework assistance whenever parents and students need it.

When: 2019-2025
Contribution: Manager, Lead Front & Backend Developer, Architect
Description:
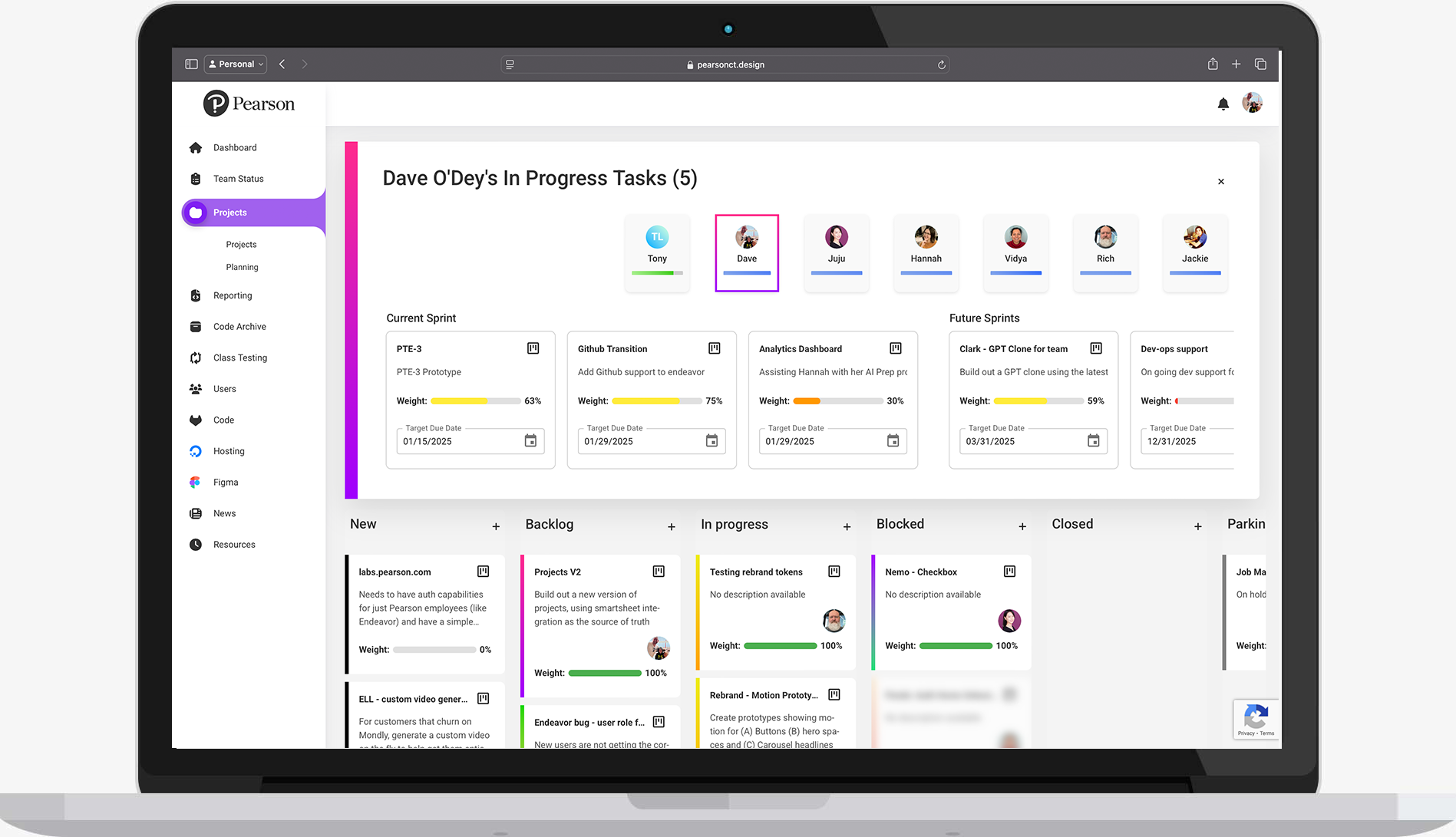
As the team lead, I spearheaded the development of Endeavor, a project management and DevOps platform designed to centralize resources, streamline workflows, and enhance collaboration for over 150 team members across the UX business unit.
With a team of four engineers, we built Endeavor from the ground up, starting with a comprehensive architecture map to ensure scalability and efficiency. The platform was developed using React for the front end, with an Express backend and MongoDB to handle authentication, asset management, and team collaboration.
Endeavor served as a one stop hub for project assets, design files, development tools, and hosting management, eliminating silos and improving cross team communication. The system integrated with DevOps pipelines, provided resource tracking, and ensured that all project stakeholders had real time access to critical information.
Leading this project required technical vision, architecture planning, and hands on development, while also collaborating closely with stakeholders to ensure the platform met the evolving needs of the team. Endeavor became an essential tool, driving efficiency and unifying processes across departments.

When: 2024
Contribution: Designer, Architect, Front & Backend Developer
Description:
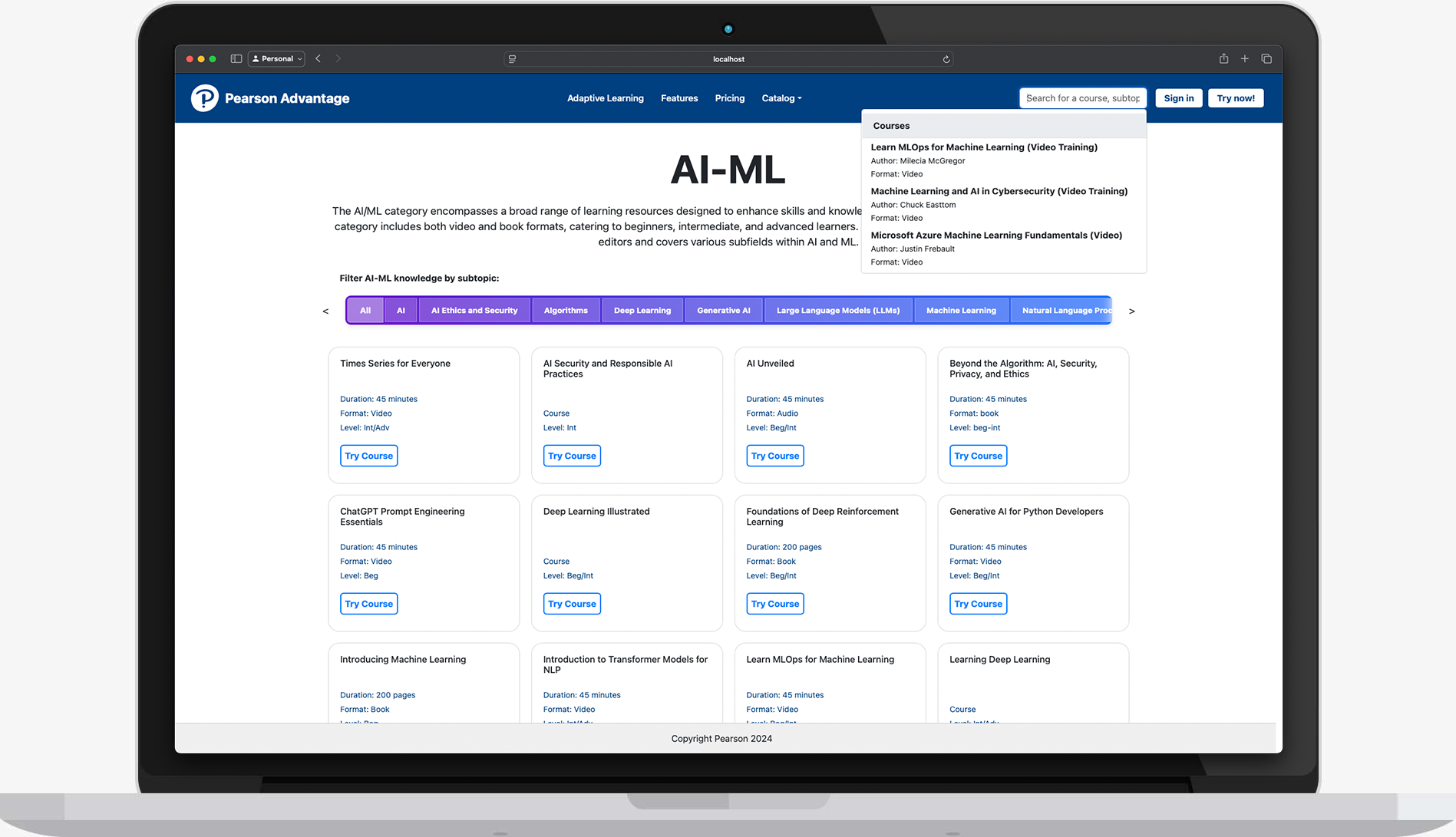
I worked closely with product owners to build the UI and backend for Pearson Advantage, an AI powered learning platform. My role focused on creating a seamless and scalable front end experience using React and Web Components, while also developing an Express backend that connects to Firebase for secure data storage and real time updates.
For the UI, I designed and developed a component based architecture that ensures a consistent and modular design across the platform. Using custom Web Components, I helped establish a scalable design system that supports future growth while maintaining performance and accessibility.
On the backend, I built an Express API that handles authentication, user progress tracking, and content delivery. By integrating Firebase, I ensured real time synchronization between users and their learning data while maintaining a secure and scalable infrastructure.

When: 2024
Contribution: Front & Backend Developer, Architect
Description:
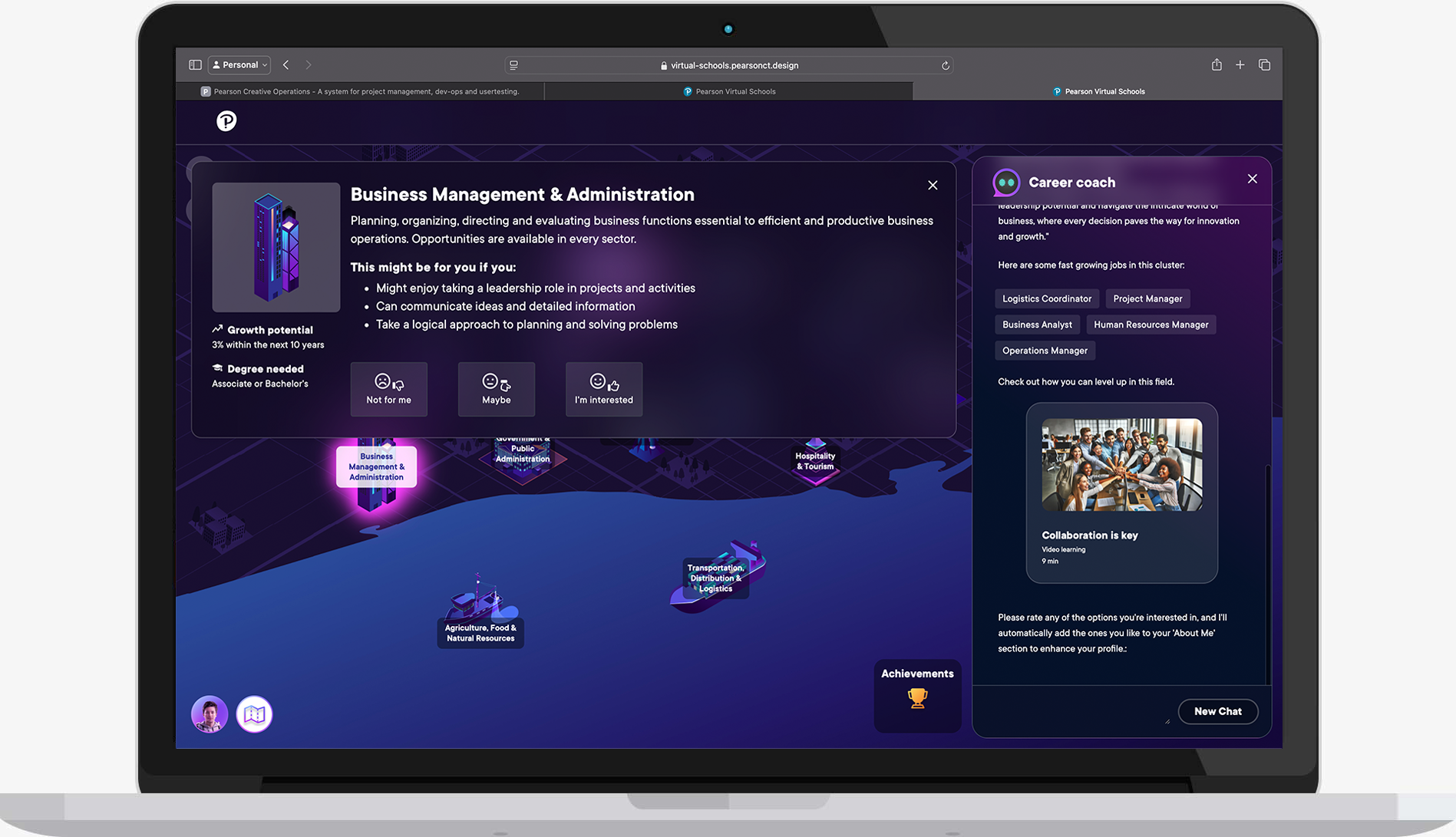
I engineered the UI and backend for the AI powered chatbot in Pearson Virtual Schools, creating an interactive assistant that helps students explore careers, assess their skills, and navigate learning opportunities within the platform.
For the UI, I built a React based chat experience designed for clarity, responsiveness, and ease of use. The chatbot allows students to ask career related questions and receive real time AI generated responses. It also intelligently suggests relevant resources within the platform, guiding users to career pathways, skill assessments, and educational content based on their interests.
On the backend, I developed a Node.js and Express API that connects to OpenAI Assistants, enabling real time AI communications. The backend processes user queries, generates tailored responses, and links students to the most relevant sections of the app. By leveraging AI driven recommendations, the chatbot helps students make informed decisions about their academic and career paths.

When: 2020 - 2021
Contribution: Backend Developer, Architect
Description:
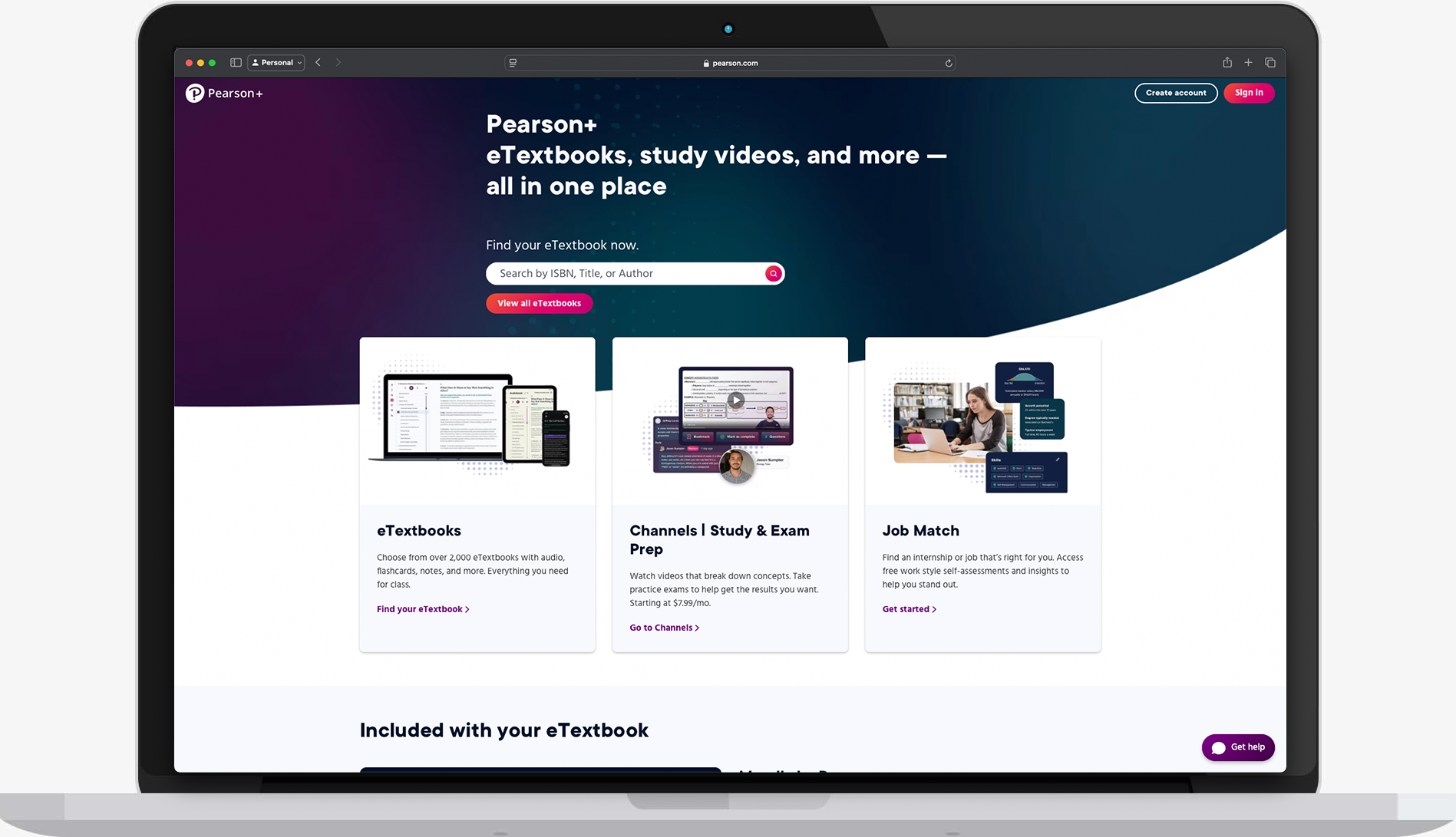
I designed and built the backend infrastructure for our Pearson Plus MVP, facilitating user testing and validation processes that enabled executives to make data-driven decisions based on real user feedback. The system was designed to streamline prototype testing, ensuring that feature development aligned with actual user needs.
To support these efforts, I developed a custom microservice architecture using Node.js and REST APIs, allowing seamless data collection, analysis, and feedback loops from user interactions. This infrastructure enabled the validation of key product features before full-scale deployment.
In addition to backend infrastructure, I architected and implemented a custom microservice for eText conversion, responsible for parsing EPUB format books and storing their content in the database. This service functioned as a test harness for evaluating eText prototypes, allowing teams to rapidly iterate on digital textbook experiences.

When: 2016 - 2018
Contribution: Designer, Frontend Developer, Team Lead.
Description:
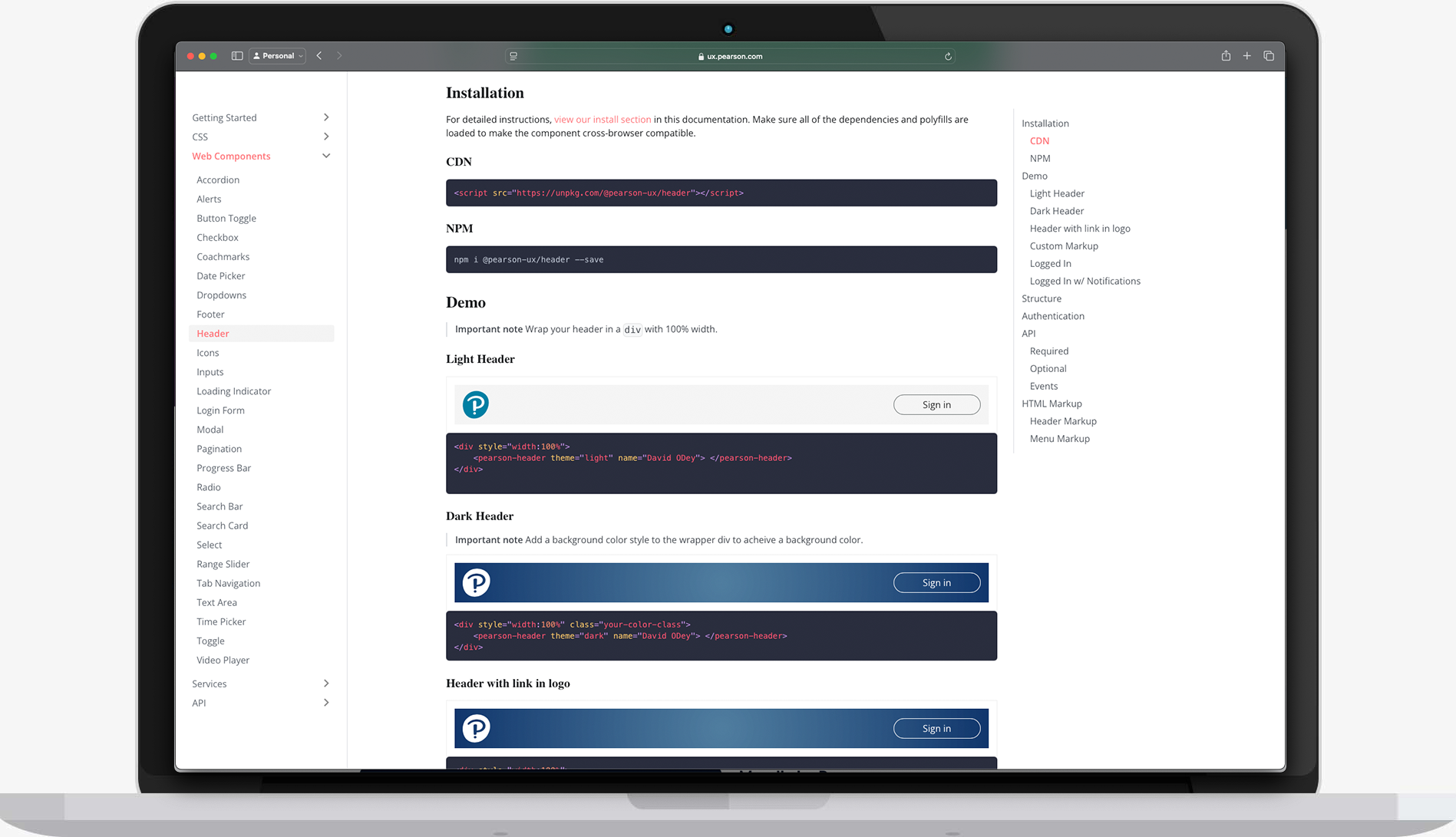
As the team lead, I led a team of three engineers in building Pearson’s Web Component Library, a scalable and accessible collection of reusable UI components designed to standardize development across teams.
We started by crafting each component with HTML and CSS, ensuring accessibility and usability were prioritized from the ground up. Once the designs were refined and documented, we converted them into fully functional Web Components, making them framework agnostic and highly reusable across Pearson’s digital ecosystem.
The library includes a wide range of essential UI elements, such as accordions, dropdowns, date pickers, modals, pagination, search bars, and more. Every component was meticulously designed to support ARIA standards, keyboard navigation, and WCAG compliance, ensuring a seamless experience for all users.
Beyond the components themselves, we also spearheaded the CSS architecture, establishing base styles, utilities, and foundational design tokens to maintain consistency and flexibility. Once finalized, we published the library on NPM, enabling teams across Pearson to easily consume and integrate the components into their applications.

When: 2015 - 2016
Contribution: UX Consultant, Architect, Designer, Developer.
Description: Orenda Force is a personal training facility that focuses on individual, custom training programs including, nutritional coaching, physical training and mind performance therapy.
The user experience and interface was designed from feedback and testing we did with the current customer base, along with analytics gathered from the old site. After our UX exercises and wireframes were complete, I used a pattern library called pattern lab to create a web component based modular system. This allowed for rapid, pixel perfect, development. To maintain good performance I chose to use require JS to build and optimize our Javascript files. To render the HTML we used the static site generator, Jekyll. Finishing it off we loaded the site with analytics, including click events all action items and goal conversion tracking, so we can use the data we get back to make further enhancements.

When: 2015 - 2016
Contribution: UI Designer / Frontend Developer
Description: Our team was tasked to integrate a support forum with live chat features, to an existing web application. This support area would help customers find answers to some frequently asked questions, ultimately reducing phone calls to the call center.
The platform that was chosen was Oracle’s RightNow service. We were given a clean off the shelf installation to customize. We needed the support area to match the current look and feel of the web application and also be responsive. Our biggest challenge was customizing the UI. It wasn’t as easy as adding a new CSS sheet, modifications had to be done to the PHP
First we needed to stop the dynamic injection of some <style> tags that were being loaded after all the CSS sheets. Second we needed to remove all the inline styles that were attributes of HTML elements. Third we noticed that all the CSS written in the stylesheets was targeting ids, which made it difficult to re-use. We ended up removing these. Finally we wrote all new CSS. The new CSS was written with SCSS to make it more maintainable and modular.

When: 2014 - 2015
Contribution: Creative Director, Designer
Description: Better Homes & Gardens - Real Estate brings the core values from the popular magazine to the real estate market.
One of the most innovative features to this UI, is the way we handled our property search filtering. We designed an icon-driven system that was the first in the industry; to let users select their must haves, before finding a home. We knew that when users searched for real estate, they glance at content quick. So when providing the users neighborhood statistics, school information, etc. we served up infographics. These would clearly show the information they were looking for. It is truly a unique experience.
The design process started with stakeholder interviews. We learned everything we could about the brand, the vision and the users. We really wanted all ideas on the table, so after our discovery phase, every designer on the team was tasked to come up with at least two different ‘blue sky’ concepts, followed by presentations from the designers. We made some revisions to what we felt were the best and narrowed the selection. I would present three of these to our stakeholders.
Once we got direction and approval of a concept, the team started working on the product. One team member would work on all the assets, font types, icons, color scheme, etc. Others worked on wire framing new pages. After our wireframes would get approved they would be prototyped, this would inform the client and developers of our interactive design decisions for our production site and took the guessing out of what interactions we chose.

When: 2014-2015
Contribution: UX Designer / Frontend Developer, Wordpress Theme Developer
Description: Motive Energy specializes in batteries and equipment for construction vehicles. Originally they had an overseas agency build a website for them. They liked the overall design of the site but there were some big problems with development. The site was not responsive, so it was not optimized for phones or tablets, it was built entirely with images so it had no SEO value and there was no way for their team to edit the content.
After some consulting we decided that I’d build them a site, based off the design they provided, using Wordpress as the CMS – Content Management System. I started off by re-coding the entire site, building new HTML and CSS. Since they wanted a fairly quick turnaround, we used bootstrap help get us up and running quick. Once the site looked great and responded well I converted the site into a custom Wordpress theme. This gave me full control of how I wanted Wordpress to handle the site, removing any un-necessary widgets. I designed a custom Wordpress admin area that matched their brand and made it easy for them to update their content.

When: 2012-2014
Contribution: UX Designer / Frontend Developer, Wordpress Theme Developer
Description: WRP Containers builds custom sized waste containers for Government agencies and private companies. They have a wide variety of product designed in all shapes and sizes.
WRPC was one of my first clients and I built them a website back in 2007. I had been discussing a potential update / refresh in 2012 and wanted to make the site optimized for mobile. We were torn between a dedicated mobile site or a responsive site. In 2012, responsive was fairly new and less adopted then a m.dot site. The project ultimately got pushed back a year, so we ended up going responsive.
We started the design process by address areas of concern of the original site. We wanted the site to be responsive, but we also wanted it to be easy to update. So we decided that after the markup was complete we would convert the site to a custom Wordpress theme. In about 6 months we went from wire framed concept to a fully functional custom Wordpress site.